Enrico Cocuccioni
Come camminare dentro un quadro
Strumenti e tecniche della comunicazione visiva

Fig. 1 Un filtro che evoca la nebbia accentua qui l’effetto illusorio della profondità spaziale
Obiettivi didattici
Due gli obiettivi didattici da sottoporre a verifica:
1) Affrontare con strumenti critici adeguati l’analisi delle incongruenze segnaletiche nella comunicazione visiva quotidiana, documentando qualche esempio negativo e argomentando le soluzioni creative proposte per ottenere, in situazioni analoghe, messaggi più efficaci sul piano della relazione non verbale con il tipo di destinatario a cui sono rivolti.
2) Entrare con una breve simulazione audiovisiva dentro un quadro, scelto con finalità didattiche tra i più significativi della storia dell’arte, come se questo fosse una varco dischiuso verso una scena tridimensionale realmente praticabile. Ciò in modo da “guidare” l’occhio dell’osservatore ipotetico ricorrendo alle attuali risorse espressive della grafica multimediale, ossia tenendo conto del fattore cinetico e delle posizioni percettive virtuali mediante una ponderata coreografia dello sguardo. Tale ipotesi dovrà essere proposta in forma di storyboard perlopiù cartaceo, ma sono vivamente consigliate anche le prove di realizzazione con gli strumenti compositivi digitali oggi più diffusi. Non più di 2 minuti la durata prevista per l’intera sequenza (e non più di 30 righe di testo nel caso di un commento letto da una voce fuori campo).

Fig. 2 L’insegna paradossale analizzata nel libro Pragmatica della comunicazione umana
1. Strumenti teorici e metodologici
Gli strumenti teorici principali adottati nella formazione del progettista grafico sono i seguenti:
- L’approccio storiografico, in quanto Storia del design grafico (Baroni, Vitta, 2003)
- La semiotica, in quanto disciplina che studia la comunicazione (Volli, 2000)
- La psicologia della percezione, in quanto ricerca scientifica sui fenomeni visivi (Massironi, 1998)
- Le metodologie progettuali di base (Munari, 1968)
«La storia del design grafico ha accompagnato la nascita, gli sviluppi e il trionfo della civiltà moderna, caratterizzata da una comunicazione visiva di massa cui esso ha fornito uno dei suoi linguaggi più eloquenti. Non c’è infatti evento, pensiero, atto creativo, informazione o attività produttiva che nel progetto grafico non abbia trovato, e non trovi tuttora, la sua espressione più immediata, attraverso il manifesto, il libro, i periodici, il type design, l’immagine coordinata, il marchio aziendale, l’imballaggio delle merci o l’emblema politico, tutti artefatti ideati e disegnati per guidare il fruitore nella lettura del mondo che lo circonda» (Baroni, Vitta, 2003, cit. dal retro di copertina).
Prendendo le distanze da ogni naturalismo ingenuo, il punto di vista semiotico riconduce anche il segno iconico - sebbene la forma di un’icona sembri in genere motivata da una qualche somiglianza con ciò che rappresenta - a quei codici convenzionali (e dunque, in un certo senso, “arbitrari”) che vengono di volta in volta istituiti entro determinati contesti culturali.
Per contro, la psicologia della percezione cerca di risalire alle configurazioni sensoriali di base che consentono, ad esempio, un istantaneo riconoscimento degli “oggetti”, o l’orientamento costante dell’assetto corporeo nel layout ambientale, a tutti quegli esseri viventi geneticamente dotati di simili capacità percettive (Gibson, 1979).
2. Codici e mappe
Il designer grafico non può che tendere ad integrare nella pratica del progetto questi due punti di vista: da un lato egli deve essere consapevole dei codici culturali entro cui si trova ad operare (nonché delle proprie responsabilità nel violare certe regole date o nel proporne di nuove); dall’altro lato, egli non può certo ignorare l’esistenza di alcune risorse tipiche del pensiero visivo che funzionano più come mappe analogiche di orientamento che come codici formalizzati veri e propri (ovvero riconducibili a liste precise ed univoche di corrispondenze binarie del tipo “rosso = stop, verde = avanti”, per usare il noto esempio del semaforo).
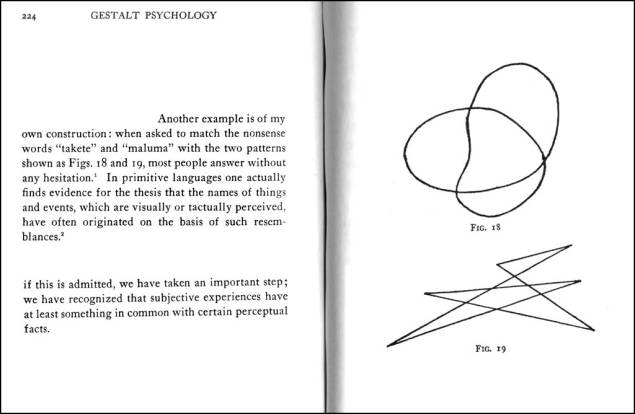
Così, per un verso è dimostrabile che le risorse della comunicazione visiva non possono affatto garantirci a priori, nei diversi contesti antropologici, una leggibilità immediata e “universale” delle segnaletiche iconiche. Per altro verso, il famoso esperimento gestaltico di Köhler (1927), basato sulla richiesta - a persone di culture differenti - di attribuire a due figure morfologicamente complementari (la prima tondeggiante, la seconda spigolosa) il nome arbitrario di Maluma o Takete, rende sensata l’ipotesi che una qualche analogia strutturale tra oggetti visivi ed eventi acustici (in questo caso fonetici) possa spiegare, ad esempio, gli accoppiamenti visivo-verbali che ricevono più conferme ogni volta che il test viene ripetuto. Una medesima tonalità emozionale risulta dunque evocata in due ben distinte modalità sensoriali come la vista e l’udito.

Fig. 3 L’esperimento Maluma e Takete è citato in questo libro di Wolfgang Köhler del 1927
3. La riproducibilità della grafìa
«Per funzionare, cioè per essere leggibile, una firma deve avere una forma ripetibile, iterabile, imitabile; essa deve poter staccarsi dall’intenzione presente e singolare della sua produzione» (Derrida, 1997, p. 422).

Fig. 4 Come facciamo a sapere se questa è proprio la firma di Jacques Derrida?

Fig. 5 La “firma” di una bibita frizzante può diventare ben più famosa del grafico che l’ha ideata…

Fig. 6 Il marchio della casa editrice inglese Penguin è composto da curve vettoriali scalabili
Nella figura che segue vediamo la costruzione geometrica dell’occhio del pinguino così come appare all’interno dei programmi informatici di grafica vettoriale. Un programma vettoriale tratta ogni segno in termini di tracciati e aree di riempimento (entità geometriche direttamente tradotte dal software in funzioni matematiche). Tali programmi hanno ormai sostituito quasi del tutto la squadra e il compasso nelle tecniche del disegno che richiedono una grande precisione esecutiva (altrimenti difficile da ottenere a mano libera). Se è vero che da quando esiste il compasso non sembra avere alcun senso l’attardarsi nel vano tentativo di disegnare a mano un cerchio perfetto, bisogna però tener presente che alcune curve complesse sono difficili da ridurre ad una serie di archi regolari come quelli realizzabili appunto con il compasso. E anche l’uso eventuale di un curvilinee sagomabile non garantisce affatto la ricostruibilità geometrica di un logo (tale operazione ricostruttiva era comunque necessaria in passato, ad esempio, per realizzare il disegno di tale logo ad una scala dimensionale diversa). Per cui non è un paradosso sostenere che in alcune situazioni il segno tracciato a mano libera si riveli ancora insostituibile. Tanto più che le odierne tecniche del disegno vettoriale consentono la gestione automatica del fattore “scalare” anche per i segni più “gestuali” ottenuti direttamente al computer. Occorre pertanto osservare che ancora oggi il punto di partenza nel disegno di un nuovo carattere tipografico può essere in taluni casi costituito da un disegno a matita, realizzato interamente a mano su carta, per essere poi riempito di colore nero con un pennello, proprio come si faceva una volta. La riga, le squadre, la carta da lucido, possono risultare ancora utili, ad esempio per tracciare dei moduli quadrati di 10 cm di lato entro cui disegnare i singoli caratteri, o per controllare gli allineamenti, verificare gli ingombri delle sagome per trasparenza sul tavolo luminoso (se ancora ne è rimasto uno nello studio del grafico). Il segno così ottenuto può poi essere digitalizzato con uno scanner e infine tradotto in tracciati vettoriali con i programmi grafici oggi più diffusi.

Fig. 7 Particolare dell’occhio del pinguino che evidenzia le “maniglie” di controllo delle curve
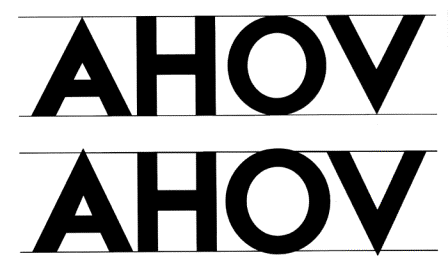
Nel disegno tipografico occorre tener presente che il rigore della costruzione geometrica non è fine a se stesso ma deve essere sempre visto in relazione alle caratteristiche psicologiche della percezione visiva e ai limiti fisiologici dell’occhio umano. Piccoli aggiustamenti ottici si rendono infatti necessari in molti casi. Qui di seguito ad esempio vediamo (Fig. 8) che l’ingombro verticale della O viene leggermente aumentato rispetto a quello della lettera H, mentre il vertice inferiore della V oltrepassa di poco la linea di base e quello superiore della A deborda invece verso l’alto. Tutto ciò proprio allo scopo di mantenere lo stesso ingombro apparente sulla riga di testo per tutti i caratteri, evitando così che alcuni sembrino più piccoli degli altri.

Fig. 8 Un esempio di correzione ottica tratto dal libro Caratteri e comunicazione visiva (Rossi, 2004)
4. La comunicazione intenzionale
«Comunicazione visiva casuale è la nuvola che passa nel cielo non certo con l’intenzione di avvertirmi che sta per sopraggiungere un temporale. Comunicazione intenzionale è invece quella serie di nuvolette di fumo che facevano una volta gli indiani per comunicare, attraverso un preciso codice, una informazione precisa» (Munari, 1968 p.81). La semiotica chiarisce questo punto distinguendo tra significazione e comunicazione. Ora, poiché siamo sempre inseriti entro un determinato orizzonte culturale e antropologico, qualsiasi cosa può essere interpretata da ciascun soggetto come un segno che rinvia per ipotesi a qualcosa d’altro. Nel caso della «nuvola che passa nel cielo» si tratta appunto di “significazione” in quanto c’è soprattutto un lavoro interpretativo svolto dal ricevente, ma non sarebbe affatto ragionevole, in simili circostanze, supporre che vi sia a monte qualcuno intenzionato ad inviare un messaggio ad un destinatario.
Nella comunicazione vera e propria esiste anche il lavoro svolto dal mittente: un lavoro essenzialmente compositivo che consiste perlopiù nel selezionare dei paradigmi da un repertorio di segni (ad esempio, scegliendo delle parole in un dizionario), e nel combinare tra loro tali segni secondo determinate modalità sintattiche, nonché espressive (ad esempio, costruendo delle frasi compiute che a loro volta si articolano in un discorso sensato, magari dotato anche - perché no? - di una sua peculiarità “stilistica”). Ma in un discorso concreto ogni aspetto materiale o contestuale può assumere di volta in volta una serie di significati latenti che, agli occhi del destinatario, possono implicitamente rafforzare o contraddire proprio quanto il mittente afferma in modo esplicito con le sue parole. Nelle diverse circostanze, esistono infatti modalità espressive che si rivelano ottimali ed altre che invece provocano il fallimento del tentativo di comunicazione.
Di qui l’importanza dei supporti “giusti”, ovvero sensorialmente adeguati al tipo di informazione trasmessa, per chi opera nel campo della comunicazione visiva. La metodologia didattica proposta da Bruno Munari in campo progettuale è sintetizzata nello schema seguente, tratto dal suo libro Design e comunicazione visiva (fig. 9). In base a tale schema l’autore costruisce l’intera impalcatura di un libro divenuto ormai, a buon diritto, un “classico” nella formazione del grafico. Dallo schema si evince appunto che per un grafico l’informazione non è mai una entità astratta, bensì è sempre trasmessa, in modi più o meno efficaci, a partire dall’adozione di supporti concreti la cui scelta ben mirata richiede al designer una cura particolare e una specifica esperienza. Il compito dell’operatore visuale è appunto quello di saper utilizzare i mezzi più adatti al tipo di messaggio da “comporre”. Egli deve insomma tener conto, volta per volta, di tutte le esigenze funzionali e relazionali, sia in campo produttivo che percettivo.

Fig. 9 Lo schema proposto da Bruno Munari
5. Il paradigma alfabetico
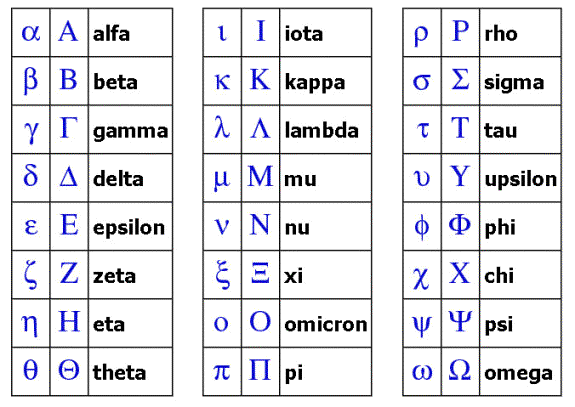
Sappiamo che mentre la comunicazione orale si sviluppa in modo spontaneo, quella scritta necessita di un apprendimento più consapevole e metodico. Le cosiddette “lingue naturali” nascono certamente prima della messa a punto rigorosa di un alfabeto fonetico. Tale alfabeto, infatti, è un sistema di notazione elaborato in un secondo tempo dalle culture umane per risolvere tra l’altro il problema della riproducibilità, o trasferibilità, su diversi supporti e contesti, di quei medesimi contenuti elaborati nell’ambito del discorso orale. In altri termini, i simboli alfabetici permettono la codifica in semplici forme visive convenzionali (grafemi) di tutti quei suoni pertinenti (fonemi) che articolano il flusso verbale delle parole di un linguaggio. Nella storia della civiltà occidentale, tre presupposti essenziali hanno permesso all'alfabeto greco di superare in efficacia ogni precedente sistema di scrittura (Havelock, 1993):
- Un alfabeto deve poter rendere nel linguaggio in modo esauriente tutti i fonemi, anche di lingue diverse, così che si possano scrivere lingue diverse utilizzando un solo codice segnico.
- Il numero dei segni deve essere contenuto entro una cifra oscillante tra i venti ed i trenta, per rendere il riconoscimento dei segni più facile e la lettura più scorrevole
- Tali segni non devono essere ambigui per non favorire l’arbitrio interpretativo dei lettori

Fig. 10 Un codice alfabetico come quello greco è una lista di corrispondenze tra grafemi e fonemi
Nell’alfabeto fonetico la componente iconica, tipica dei pittogrammi più antichi, sembra eclissarsi del tutto, ma in realtà non scompare in modo totale e definitivo. La scrittura nasce pur sempre dal movimento, dal gesto corporeo dell’inscrizione del segno su determinati supporti concreti. E di queste azioni originarie la scrittura non può non mantenere qualche traccia indiziaria, sia pure vaga e difficile da cogliere. Così scopriamo che nella storia della comunicazione visiva i segni linguistici rimangono disponibili ad accogliere significati metaforici o “figurativi” di vario tipo. Esiste ad esempio il caso ben noto delle onomatopee, quando la forma stessa del segno suggerisce una parentela analogica con lo spettro dei significati a cui esso rinvia.
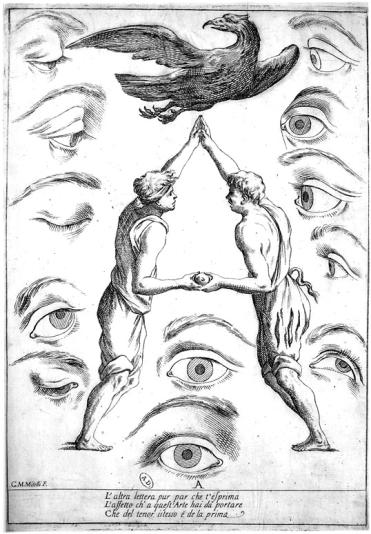
Un grafico può allora cogliere nella zeta che ricorre due volte nella parola italiana ‘zanzara’ uno spunto figurativo da sviluppare con la propria fantasia, tale da suggerire l’idea di una forma agu(zz)a, o persino di un suono che può richiamare alla mente il tipico ron(z)io dell’insetto. Nella prossima figura vediamo come il Mitelli (1634-1718) interpreta la forma di una A con una serie di rimandi iconologici che denotano quanto meno la sua “erudizione barocca” oltre al personale talento visionario. La prima lettera dell’alfabeto appare qui in stretta relazione con l’organo della vista, attraverso una serie di connotazioni derivanti sia da matrici puramente morfologiche, sia da risonanze simboliche legate ai codici culturali del suo tempo e quindi ad aspetti concettuali oltre che visivi.

Fig. 11 Incisione tratta dalla serie Alfabeto in Sogno di Giuseppe Maria Mitelli, 1683
6. Espressione e informazione
«Quella parte di comunicazione che non è esplicita, che non viene codificata nel significato delle parole, che non è un puro passaggio di informazione, viene di solito chiamata dagli studiosi di comunicazione espressione. Ogni comunicazione corrisponde dunque a una parte di informazione esplicita e una parte di espressione. (…). Mentre in genere l’informazione esplicita riguarda i contenuti della comunicazione, l’espressione ha a che fare piuttosto con la relazione fra gli interlocutori» (Volli, 2000, p.206). In questa citazione Volli si richiama implicitamente alle analisi proposte da Watzlawick, Beavin e Jackson nel libro Pragmatica della comunicazione umana (1971). Oltre alla comunicazione non verbale nelle interazioni dirette tra persone, in quel testo si mostravano anche esempi di “doppio legame” (messaggi conflittuali) rintracciabili persino nella segnaletica urbana (fig. 2).
Possiamo da parte nostra osservare che messaggi simili sono presenti anche nell’arte contemporanea. La stessa formazione artistica, in genere, presume alcune indicazioni paradossali: per un verso, ad esempio, si esibiscono modelli di successo “da seguire”, per un altro verso, ci si raccomanda di “non seguirli” in modo acritico e di cercare piuttosto in se stessi una via espressiva originale ed autonoma. Tuttavia, notiamo qui che esistono livelli diversi di consapevolezza: la comunicazione paradossale nell’arte ha effetti, per così dire, meno patologici, anzi talora sembra in grado di sollecitare addirittura una risposta “creativa” nelle menti di coloro che la praticano. Chiediamoci allora questo: perché in certi contesti le incongruenze segnaletiche risultano deprecabili e in altri contesti rappresentano invece uno stimolo per la creatività? C’è una differenza decisiva che riguarda probabilmente il patto preliminare che fonda la libera relazione tra gli interlocutori, nonché il grado di tolleranza che possiamo trovare in un sistema flessibile - si immagini una cornice che all’occorrenza si possa includere o “comprendere” all’interno di una cornice più ampia - rispetto a quei sistemi chiusi che favoriscono invece l’insorgere di relazioni patologiche. Quando le stesse componenti non verbali o le presupposizioni implicite della comunicazione in atto diventano oggetto di riflessione, quando vi è insomma una tematizzazione consapevole dello stesso contesto relazionale entro cui ci troviamo, siamo virtualmente in presenza di uno spazio critico di metacomunicazione. L’arte e il design possono avere una funzione evolutiva forse proprio in quanto inducono a riflettere sulle potenzialità creative di questo diverso livello di comprensione dei messaggi.
7. Il grado zero della percezione
Secondo il filosofo Immanuel Kant (1724 -1804), per orientarci in una stanza buia sconosciuta, dobbiamo almeno disporre di una capacità di “sentire” la differenza tra la parte destra e la parte sinistra del nostro corpo. In altri termini, ciò che viene presupposto dal filosofo è un “sentimento” che oggi potremmo definire come una facoltà propriocettiva: prima ancora di poter esplorare col tatto un ambiente buio sconosciuto, il soggetto senziente deve in qualche modo percepire se stesso, nonché l’assetto plastico, posturale e cinetico del proprio corpo in relazione allo spazio circostante. Nei primi anni del ‘900, alcuni ricercatori hanno cercato di avvicinarsi con degli esperimenti ad una sorta di grado zero della percezione che naturalmente non è mai possibile raggiungere del tutto. Wolfang Metzger (1899 - 1979) coniò nel 1930 il termine Ganzfeld (“campo totale”) per definire una situazione percettiva artificiale, da lui creata in laboratorio, in cui ai soggetti veniva chiesto di guardare una parete bianca illuminata in modo uniforme con una luce neutra (la parete era appunto disposta in modo tale da riempire l’intero campo visivo).
Come si comporta il nostro apparato sensoriale di fronte ad uno stimolo luminoso totalmente avvolgente, uniforme e costante nel tempo? Che cosa possiamo vedere in uno spazio interamente bianco e indifferenziato? Nel ripetere l’esperimento, in tempi più recenti, sono state utilizzate palline da ping-pong tagliate a metà e cuffie isolanti che trasmettevano un “rumore bianco” o il rumore del mare. Anche in queste condizioni percettive minime la tendenza a cercare distinzioni pertinenti nel campo visivo non scompare. Ecco allora chi riferisce di vedere una sorta di banco di nebbia che sembra quasi palpabile, o che talora sembra persino avanzare verso l’osservatore. Come se lo sguardo scorgesse il riflesso luminoso del proprio stesso avanzare alla ricerca di qualcosa. Il fatto è che l’occhio non è solo un ricettore, ma in qualche misura si comporta anche come una sorta di proiettore (nel Ganzfeld vediamo spesso fluttuare qualcosa che di sicuro proviene, per così dire, dal nostro stesso fondo oculare, come quando in una diapositiva proiettata vediamo anche qualche filamento di polvere che certo non appartiene all’immagine fotografata bensì alla pellicola che la supporta). E i due aspetti, quello interno e quello esterno, finiscono per sommarsi nell’immagine che percepiamo. Certo è che queste tecniche di deprivazione sensoriale dolce fanno poi riscoprire, come per incanto, le infinite sfumature del visibile che si offrono allo sguardo.

Fig. 12 L’esperienza del campo uniforme (Ganzfeld)
8. La responsabilità dello sguardo
«Il vedere umano, il vedere proprio dell’uomo, è sguardo. Guardare non è vedere; una tale distinzione può essere espressa anche nel seguente modo: lo sguardo, luogo dell’esperienza della luce, va incontro sempre come risposta e mai come reazione» (Petrosino, 2004 p.53). Questa citazione non vuole essere un incitamento alle divagazioni “metafisiche”, bensì mette l’accento sul fatto prosaico che la comunicazione non “muove” le persone direttamente, al pari di una forza fisica che sia in grado di spostare determinati oggetti, ma può solo limitarsi a raggiungere gli organi di senso dell’interlocutore per “convincerlo” eventualmente a muoversi da solo. Egli può infatti non capire il messaggio, o può capirlo e rifiutarsi di rispondere alla richiesta.
Anche Munari sottolinea questo aspetto quando distingue tra quella reazione interna che avviene nella mente del destinatario di un messaggio visivo e che potrebbe somigliare talora ad una sorta di riflesso condizionato (ma che passa pur sempre attraverso una serie di “filtri sensoriali, operativi e culturali”), e la risposta esterna, quale può essere la decisione ponderata di assumere un determinato comportamento. Tale azione “responsabile”, proprio in quanto presume una libera “risposta”, non è dunque mai riducibile ad un mero automatismo reattivo. Anche nei più recenti contributi alle metodologie del design troviamo distinzioni analoghe. Donald Norman, ad esempio, nel rivalutare l’incidenza dei fattori emozionali anche nell’ambito dell’ergonomia e dell’usabilità delle interfacce, propone di tener sempre presenti le diverse componenti di ogni oggetto di design: ci sono insomma sia gli aspetti viscerali, sia i fattori comportamentali, sia le esigenze culturali e riflessive di cui tener conto. Aspetti che dunque dovrebbero sempre essere bilanciati con cura in ogni buon progetto (Norman, 2004).
9. Lo spazio prospettico
La responsabilità dello sguardo, per così dire, è in qualche modo evidenziata in termini simbolici anche dal dispositivo prospettico brunelleschiano: è innegabile che in questo gioco di specchi la percezione sia anche proiezione, o che l’impressione sull’occhio esercitata dall’oggetto guardato non sia nettamente separabile dalla virtualità espressiva trasferita sulla superficie del disegno dal soggetto guardante. L’ipotesi è che l’osservatore medesimo sia parte attiva del quadro che sta osservando (come la stessa simmetria dei due triangoli evocati dallo schema del “chiasma ottico” può indurci a credere). Tuttavia Brunelleschi impone un unico spiraglio allo sguardo dello spettatore, lo blocca in una posizione: ecco allora l’artista porre in opera un vero e proprio “trucco”, quello appunto del foro nella tavoletta, eliminando così (almeno in apparenza, per chi non fosse consapevole del temporaneo artificio a cui è sottoposto) ogni indizio di bidimensionalità residuale o di annidamento del quadro entro una cornice materiale delimitante, segnalata ed esibita come tale. In definitiva, l’invenzione di Brunelleschi esaltava solo gli aspetti percettivi più facilmente traducibili nelle tecniche del disegno, ma tralasciava completamente un indizio fondamentale per la stessa percezione della “profondità” come il movimento reale dell’osservatore.
Oggi sappiamo che il movimento non solo consente un più rapido ed efficace riconoscimento degli oggetti - ad esempio, di una figura umana poco illuminata in una stanza buia - o di forme che in versione statica risulterebbero troppo ambigue per essere colte nella loro effettiva tridimensionalità (si pensi al fenomeno, descritto da Gibson, delle occlusioni reversibili), ma ha per tutti noi una valenza espressiva di primaria importanza per una tempestiva comprensione del “significato emotivo” di un evento che richiami, con le stesse modalità cinetiche del suo accadere, l’attenzione immediata di uno sguardo.

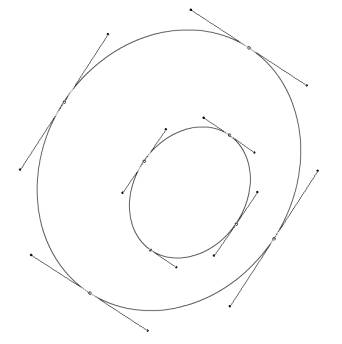
Fig. 13 Raffigurazione ipotetica del primo esperimento prospettico di Filippo Brunelleschi

Fig. 14 L’annidamento delle cornici come indice visivo e metafora della “comprensione”
10. Z-index e piano alfa
Nei programmi di composizione digitale per z-index s’intende l’ordine di sovrapposizione dei livelli compositivi rispetto all’asse zeta del sistema cartesiano di riferimento. Possiamo facilmente identificare l’asse zeta con l’asse ottico sagittale di un osservatore che si trovi al cospetto di una serie di piani semitrasparenti, giustapposti secondo un criterio di stratificazioni successive in base al quale i piani più vicini all’occhio coprono totalmente o parzialmente i piani più distanti (in funzione del grado di trasparenza o della presenza di sagome opache all’interno di ciascuno di essi).
Nel gergo della grafica digitale per canale alfa si intende il canale che contiene informazioni relative appunto alla trasparenza o alla mascheratura totale o parziale di determinate zone del canale, del livello o del “quadro” che ospita un’immagine. La tecnica degli alfapiani sovrapposti è utilizzata sia nei programmi fotopittorici (Adobe Photoshop e simili), sia nei programmi di video editing (Adobe Premiere, Apple FinalCut o Sony Vegas), sia in quelli specificamente dedicati al video compositing (Adobe After Effects), sia nei programmi di modellazione e animazione 3D (Maya, Softimage, 3D Studio Max, Lightwave, Cinema 4D, Vue d’Esprit, ecc.). L’adozione di fogli di plastica trasparenti, in uso nelle tecniche di animazione tradizionali, si basava sostanzialmente sul medesimo principio.
Prendiamo ad esempio una riproduzione di un quadro di Henri Matisse del 1909, Harmonie rouge, in cui l’artista sembra voler esaltare proprio la bidimensionalità della superficie pittorica: gli indizi prospettici sono infatti ridotti al minimo e le figure in primo piano sembrano quasi mimetizzarsi con la parete della stanza che fa da sfondo alla scena raffigurata. Proviamo a ritagliare sommariamente la zona in primo piano con una maschera nera su fondo bianco. Se togliamo completamente tale zona dal quadro ci ritroviamo ovviamente con un “buco”. Possiamo però immaginare che i motivi decorativi sulla parete continuino anche nella parte nascosta dagli elementi in primo piano. Una ricostruzione ipotetica delle parti nascoste è realizzabile facilmente con Photoshop mediante una “clonazione” delle parti visibili. Abbiamo a questo punto separato il primo piano dallo sfondo nonché ricostruito le parti nascoste.
Ora possiamo inserire i due piani in due diversi livelli di After Effects o utilizzare due alfapiani in un programma 3D. Lo scopo è di verificare se, muovendo il punto di vista lungo un percorso curvilineo di avvicinamento, si riesce a cogliere l’effetto prospettico determinato dalla parallasse del movimento. Nel cinema si utilizza in questi casi un carrello (l’esito percettivo è ben diverso dal mero ingrandimento dell’immagine ottenibile con uno zoom). Ma è chiaro che in questo caso la maschera di ritaglio è troppo grossolana per ottenere risultati verosimili: sarebbe qui necessario articolare meglio lo z-index, ad esempio ritagliando anche il paesaggio che s’intravede dalla finestra. La regola da seguire in uno spazio prospettico è molto semplice: a parità di spostamento, gli oggetti più lontani sembrano muoversi più lentamente di quelli vicini.

Fig. 15 Nell’ordine: Il quadro di Matisse, la maschera di ritaglio e la ricostruzione della parte nascosta dello sfondo
Clicca qui per vedere l'esempio animato
11. Le dislocazioni dello sguardo
Nel linguaggio cinematografico la dislocazione della macchina da presa ha una importante funzione espressiva in quanto definisce l’esatta posizione da cui lo spettatore vedrà la scena ripresa. Tenendo conto delle odierne possibilità tecniche possiamo indicare alcune posizioni tipiche:
Oggettiva convenzionale: la MdP (Macchina da Presa) è collocata nella posizione di un ipotetico testimone che osservi dall'esterno una scena entro cui interagiscono i protagonisti della vicenda (si tratta qui, in qualche modo, di un osservatore supposto umano e verosimile).
Oggettiva irreale: la MdP è collocata in una posizione inconsueta (rispetto ai parametri spaziali e cinetici di un normale operatore antropomorfo) grazie all'uso di una particolare tecnologia di ripresa o di una simulazione al computer.
Interpellazione: un personaggio guarda in macchina (come a voler incrociare lo sguardo dello spettatore per "interpellarlo")
Soggettiva convenzionale: gli occhi dello spettatore s'identificano con il punto di vista di un personaggio.
Soggettiva straniante: il punto di vista con cui lo spettatore è indotto ad identificarsi risulta in una strana posizione rispetto alle comuni angolazioni percettive: potrebbe, ad esempio, trattarsi dello sguardo mobile di una mosca simulato al computer...
12. Le nuove tecniche della composizione scenica
Nel libro Lo spirituale nell’arte, Kandinsky preconizzava già nel 1909 l’avvento di nuove modalità compositive tese ad affermare una integrazione o una convergenza di più discipline creative verso la “danza del futuro”:
«La composizione scenica sarà formata inizialmente da tre elementi:
- movimento musicale
- movimento pittorico
- movimento coreografico» (p. 84)
Nel 1914 la coreografa americana Loïe Fuller presentò, nel teatro dello Chatelet di Parigi, le sue "sinfonie sinestetiche", una messa in scena dove luci, colori, musica e movimenti si fondevano in una sorta di danza caleidoscopica che in qualche modo inaugurava una nuova dimensione espressiva polisensoriale. La partecipazione come spettatori a quell'evento fu una esperienza di forte suggestione estetica che influenzò profondamente la sensibilità futurista di due artisti italiani, Giacomo Balla ed Enrico Prampolini, la cui vocazione non poteva certo non essere già ricettiva verso quella dimensione sinestetica che veniva così esemplarmente evocata in uno spettacolo di danza. La sinestesia in senso stretto non è affatto sinonimo di “multimedialità”, ma abbiamo già visto nella teoria kandinskyana come sia facile passare da una generica figura retorica (del tipo “suono giallo”, “rumore bianco” o “voce calda”), alla formula operativa di una composizione scenica capace di far leva proprio sull’intreccio dei sensi per realizzare una sorta di “opera totale”.
E proprio all'interno del movimento futurista, che caratterizzava l'avanguardia artistica italiana di quegli anni, venne compiutamente affermata, come sappiamo, in tutti gli aspetti dell'arte ma anche nello stile di vita, una poetica della luce e del movimento, della simultaneità e dell'acutezza sensoriale. Una ideologia bellicosa, trasgressiva, ma in realtà pronta ad accogliere l'elettrizzata dinamica di quella stessa vita urbana moderna emergente che esaltava gli artifici della tecnica, la velocità della macchina, e ricusava con il suo inarrestabile attivismo la declinazione riflessiva e museale dell'arte.

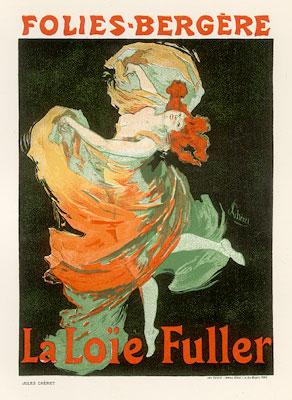
Fig. 16 Manifesto di Jules Cheret, 1897
Un'attitudine per la sperimentazione di nuovi materiali e modalità costruttive nella grafica, nel cinema, nella fotografia, oltre che nelle tradizionali arti plastiche, che costituì la fondamentale premessa storica per tutte le successive esplorazioni dei nuovi linguaggi attuate dalle avanguardie artistiche. In quell'euforico clima culturale da inizio secolo, la feconda versatilità di un disinibito rapporto, al di fuori di ogni blindatura disciplinare accademica, tra ricerca pura e applicazioni artistiche "prosaiche", risultava già evidente, per esempio, nell'opera di un artista come Fortunato Depero, il quale poteva produrre con lo stesso spirito e la medesima impronta futurista sia quadri o arazzi che progetti per padiglioni espositivi o manifesti pubblicitari.
Nasceva in quegli anni in Europa la moderna attitudine metodologica del design, attraverso un intenzionale e altamente propositivo avvicinamento dell'arte all'industria che avveniva in primo luogo nei termini di una ridefinizione teorica della funzione sociale dell'arte e attraverso il conseguente impegno formativo verso una rinnovata didattica delle discipline progettuali.
Tentiamo qui di ricostruire le origini di un certo modo di concepire quella particolare forma di scrittura creativa che chiamiamo storyboarding, ovvero quelle notazioni grafiche “intercodice”, impaginate come partiture o tavole sinottiche, miranti a prefigurare le "sequenze parallele" di un percorso multisensoriale ben calibrato, capace di suscitare visioni ed emozioni. Possiamo allora indicare un sicuro paradigma: gli appunti di Moholy-Nagy per il copione del film sperimentale Dinamica della grande città, stesi dall'autore tra il 1921 e il 1922, nella forma di una impaginazione graficamente pregnante che può certo essere indicata come un esempio molto originale di storyboard (sebbene all'epoca non esistesse un termine specifico per definire questo tipo di sceneggiatura per immagini).
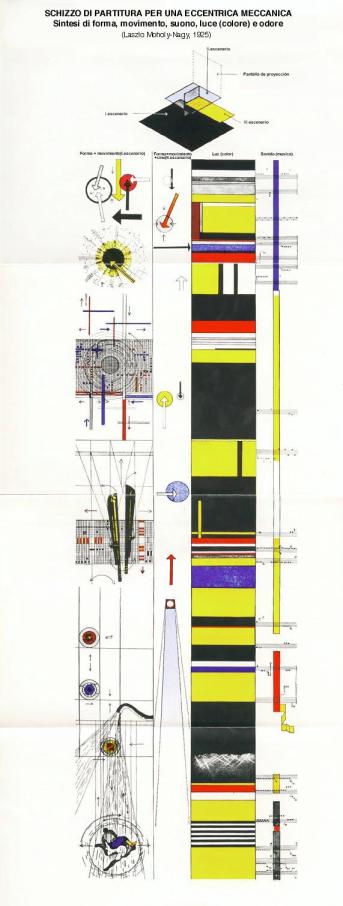
Risale poi al 1925 la prima pubblicazione, nei Quaderni del Bauhaus, di uno Schizzo di partitura per una eccentrica meccanica. Sintesi di forma, movimento, suono, luce (colore) e odore (Fig. 17). Un progetto teatrale sempre di Moholy-Nagy, anch'esso presentato, come si evince dal titolo, nella forma pressoché inedita di una partitura (inedita non per la storia della musica, ovviamente, ma come nuovo metodo compositivo e progettuale mirante a questa complessa integrazione estetica tra elementi visivi, sonori e cinetici).
Le notazioni si articolano su quattro colonne verticali: «La prima e seconda colonna della partitura indicano, secondo una continuità verticale dall'alto verso il basso, gli eventi scenici di forma e movimento. la terza colonna precisa gli effetti di luce nella loro sequenza: lo spessore delle rispettive fasce indica la durata. Nero = oscurità. Le piccole strisce verticali segnate all'interno delle fasce larghe sono illuminazioni parziali, contemporanee, della scena. La quarta colonna è prevista per la musica: qui le indicazioni sono puramente intenzionali. Le strisce verticali colorate indicano suoni di sirena che ululano in modi diversi e che accompagnano gran parte degli eventi scenici. Sulla partitura la corrispondenza orizzontale significa contemporaneità» (Schlemmer, Moholy-Nagy, Molnár, 1975, pp. 40-41).

Fig. 17 Laszlo Moholy-Nagy, 1925

Fig. 18 HBO / Carnivale (Opening Title Sequence) - 2003
CREATIVE DIRECTOR: Angus Wall
VFX ARTISTS: Patrick Murphy, Simon Brewster, Ben Looram
DESIGN DIRECTOR: Vonetta Taylor
3D ANIMATORS: Denis Gauthier, Westley Sarokin, Jeff Willette
DESIGNERS: Jesse Monsour, Ryan Gibson
PRODUCERS: Scott Boyajan, Lisa Beroud
EDITOR: JD Smyt
13. La sceneggiatura verbovisiva
Sappiamo che sceneggiare un film significa suddividere il testo di un racconto in scene, definire la specifica successione degli eventi da mettere in scena e i dialoghi tra i personaggi, indicare gli ambienti in cui si svolge la vicenda narrata, suggerire il tipo di atmosfera prevista per ogni ambientazione in termini di luci e colori dominati, nonché il tono emotivo che può essere evocato dalla colonna sonora (voci, musica, effetti acustici).
Si può prevedere per ogni scena anche il tipo d'inquadratura, quindi la lunghezza focale dell'obiettivo, la posizione e i movimenti della macchina da presa (questi aspetti tecnici hanno importanti conseguenze sul piano espressivo in quanto indicano le posizioni percettive, i punti d'osservazione con cui lo spettatore sarà indotto ad identificarsi, ovvero l'angolo visuale da cui osservare gli eventi e in base al quale interpretare il significato delle scene).
Sappiamo anche che, in molti casi, la sceneggiatura di un film consiste semplicemente in un testo scritto. Ma oltre all'uso delle parole, per definire con precisione la composizione delle singole inquadrature può essere necessario ricorrere a disegni, fotomontaggi e modelli tridimensionali, ovvero a notazioni grafiche più o meno dettagliate. La sceneggiatura verbovisiva è appunto quel percorso ideativo che unisce parole e immagini (codici verbali e scritture visivo-analogiche), allo scopo di tradurre le mappe mentali di un autore in una specifica sequenza di segni.
14. La linea temporale
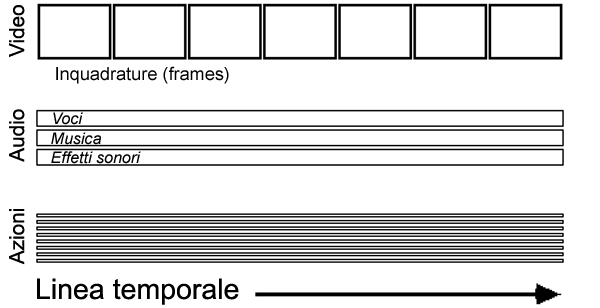
Nel gergo tecnico si defininisce Timeline o linea del tempo la visione schematica della sequenza di eventi programmata in sede progettuale dall'autore di un'opera audiovisiva o multimediale. Il presupposto di un uso appropriato di questo sviluppo in senso cronologico dei messaggi visuali, sonori e cinetici, è nel metodo creativo di quelle tre sequenze parallele che appunto costituiscono le colonne portanti del prodotto audiovisivo, sia esso un film d'animazione, uno spot pubblicitario o una sigla videografica. Tale metodo implica la messa a punto di una tavola sinottica che rappresenta le inquadrature principali con cui si può riassumere la storia da realizzare (Story-Board). Le procedure di Storyboarding implicano quindi l'adozione di uno schema di questo tipo:

Fig. 19 Schema tipico delle interfacce per l’editing video
Come si può vedere in questo schema operativo (simile a quello adottato nelle interfacce grafiche di molti programmi per l'animazione e il montaggio video), la scrittura progettuale di un'opera audiovisiva si compone mediante una sequenza di segni analogici e di notazioni convenzionali impostata su tre livelli paralleli, tre fasce principali, orientate verso una medesima direzione evolutiva, ovvero in base ad una linea del tempo che può essere orizzontale (se il modello di riferimento è la pagina scritta) o verticale (se il richiamo è, invece, allo scorrimento della pellicola cinematografica).
Anche in quei prodotti multimediali che non seguono percorsi unidirezionali e irreversibili ma si basano su connessioni plurime tra insiemi di dati eterogenei, si presume in genere un luogo di partenza (una home page) in cui è possibile tornare in qualunque momento, nonché un centro della linea del tempo dal quale si può procedere in avanti, verso il futuro, ovvero andare alla pagina successiva (next), oppure tornare alle pagine precedenti (back). Il modello, come si può constatare, è ancora rappresentato dalla struttura del libro, anche se il nuovo libro ipertestuale non ha più, per così dire, una "rilegatura" fissa o rigidamente consequenziale, non è vincolato fisicamente alla staticità delle immagini e alla silenziosità del testo scritto, può inoltre svilupparsi in profondità mediante simulazioni prospettiche che rendono facilmente praticabile anche una visualizzazione in senso sagittale della linea del tempo.
In altri termini, ci si può muovere con lo sguardo in una galleria virtuale, nella terza dimensione, lungo l'asse z del campo visivo, anziché lungo quella direzione esclusivamente riferibile all'asse x in cui da secoli, nella nostra cultura, si sviluppa il percorso della lettura di un testo nello spazio bidimensionale della pagina.
La timeline non è semplicemente definibile come una linea retta. Nelle diverse culture o nelle svariate declinazioni soggettive del vissuto temporale, l'evoluzione degli eventi storici può assumere di volta in volta forme differenti. Esistono tuttavia alcune forme tipiche, ricorrenti, quasi degli archetipi che rinviano in modo più o meno diretto all'esperienza del tempo che scorre. Il flusso del divenire è, per esempio, facilmente assimilabile all'idea del fiume, del fluire dell'acqua. L'andamento non è necessariamente rettilineo, ma può assumere la classica forma curvilinea, lo stesso aspetto sinusoidale dell'onda. Si tratta infatti di una metafora usata spesso fin dalle origini del pensiero occidentale: "Tutto scorre", dice il celebre motto di Eraclito. Ma le anse di un fiume indicano la possibilità, per quanto puramente analogica, che un cambiamento direzionale comporti una qualche inversione del tragitto dell'acqua simile ad un percorso a ritroso nel tempo, sebbene il filosofo ci avverta che la corrente va sempre dalla fonte alla foce e non è possibile immergere due volte il piede nell'acqua dello stesso fiume.
La temporalità può essere evocata da quegli stessi elementi usati anticamente per misurare il tempo: dalle clessidre ad acqua alle meridiane solari. E infatti il ciclo solare rappresenta un altro paradigma ricorrente, quello che scandisce nel modo più chiaro le alternanze tra la notte e il giorno, nonché il ritmo stesso delle stagioni. L'idea del ciclo, della circolarità ricorsiva, privilegiata dalle culture arcaiche e contadine, è alla base di tutte le concezioni del tempo che non intendono basarsi sulla categoria della progressione, della crescita evolutiva (il modello ad albero, per intenderci, il quale implica una positiva espansione o un funesto allontanamento dalle radici, a seconda dei casi), bensì su quella dell'eterno ritorno dell'identico. Se il ciclo solare è riferibile allo schema circolare dell'anello, il sole in quanto tale è riconducibile anche all'idea della stella, ovvero ad uno schema radiale.

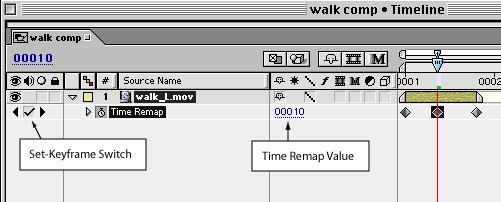
Fig. 20 La funzione Time Remap nel programma di compositing Adobe After Effects
Le moderne teorie sull'origine dell'universo non fanno che rilanciare nel nostro immaginario scientifico questo antichissimo modello interpretativo che individua nel cosmo un nucleo circondato da linee di luce che s'irradiano simultaneamente verso l'esterno. Raggi di luce che perdono via via la loro luminosità allontanandosi dal centro. Sia l'ipotesi della grande esplosione, sia l'immagine opposta, quella dell'implosione, appartengono in qualche modo ad un modello stellare della temporalità. Un modello che suggerisce anche l'aspetto entropico del tempo che passa, ovvero l'idea dell'irreversibilità e della dispersione dell'energia. Sul piano simbolico la stella, infatti, può essere vista sia come una fonte (di calore, d'ispirazione), sia come una struttura dissipativa. Ogni singolo raggio dello schema radiante può a sua volta evocare, dunque, la freccia del tempo. Di qui l'idea della linearità unidirezionale della timeline.
Nella nostra cultura questo è il percorso medesimo della scrittura. L'occhio segue la riga di testo in base ad un orientamento che è sempre lo stesso e che struttura lo spazio della pagina come fosse una tessitura o un campo arato. Lo strumento per scrivere o disegnare traccia, seppure solo virtualmente, un solco sul quale l'occhio dovrà dirigersi ed entro cui l'interpretazione dei segni dovrà mantenersi. Il linguaggio dis-semina i propri sensi in questo più o meno laborioso procedere sequenziale dei grafemi discreti del nostro alfabeto. Il tempo della scrittura è bensì lineare e univoco, ma è anche un tempo segmentato, riducibile persino ad una serie puntiforme di unità tra loro ben distinte. Esso è pertanto un tempo misurabile, spazializzato, controllabile dall'occhio. Quando il tempo scorre dall'alto verso il basso siamo invece nel registro simbolico della caduta. Un esempio è quello della pellicola cinematografica che scorre nel proiettore.
Molti fenomeni organici seguono, com'è noto, una linea d'accrescimento a spirale, dalle conchiglie alle corna di certi animali. Ma anche nella sfera macroscopica, astrofisica, della forma delle galassie, troviamo innumerevoli approssimazioni a questo schema morfologico. Un antico strumento cinese per la misurazione del tempo consisteva di una miccia a spirale che, bruciando, indicava il passaggio da una fase all'altra della scansione cronologica: un modo per far giocare insieme quel campo semantico della temporalità in cui l'istante vissuto si lascia alle spalle il proprio passato, con quel potente simbolismo del fuoco che consente di assimilare la vita stessa ad una specie di combustione. L'asse ottico del soggetto umano individua, infine, con il suo evidente significato "prospettico" per la nostra esistenza, la linea sagittale come possibile declinazione della timeline: l'immagine è quella di una strada che stiamo percorrendo. Il punto in cui siamo coincide con la percezione cinestetica del presente. Il punto di sparizione (vanishing point) posto all'orizzonte, verso cui tutte le linee di fuga della strada convergono, diventa allora, sul piano delle metafore ricorrenti, una prefigurazione visiva del futuro o una meta ideale da raggiungere.

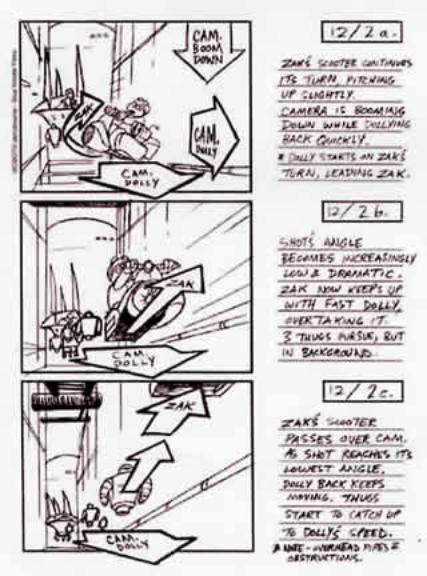
Fig. 21 Un esempio di Storyboard con indicati anche i movimenti della MdP
Bibliografia
Watzlawick, P. Beavin, J.H. Jackson, D.
1971 Pragmatica della comunicazione umana, Astrolabio, Roma
Petrosino, S.
2004 Piccola metafisica della luce, Jaca Book, Milano
Norman, D.
2004 Emotional design, Apogeo, Milano
Kandinsky, W.
1910 Lo spirituale nell’arte, Bompiani, Milano 1998
Schlemmer, O. Moholy-Nagy, L. Molnár, F.
1925 Il teatro del Bauhaus, Einaudi, Torino 1975
Bellantoni, J. Woolman, M.
2001 Moving Type. Progettare per tempo e spazio, Progetto Editrice, Milano
Enrico Cocuccioni - Roma 2005 (testo redatto e pubblicato per uso didattico)
<< Indietro